
国外服务器

国外服务器从零开始快速配置 首先生成私钥确保登录安全,推荐使用MobaXterm软件生成,命令行生成可以看这篇文章 生成SSH密钥 cd ~ 检查.ssh文件夹是否存在,不存在则创建 mkdir -p .ssh 创建文件并使用vim编辑 vim authorized_keys 进入后输入i键进行编辑 粘贴上面复制好的公钥 Esc:wq退出并保存 设置权限 chmod 600 authorized_…

Debian11

su root账号 su 更改系统源 cp -a /etc/apt/sources.list /etc/apt/sources.list.bak nano /etc/apt/sources.list deb http://repo.huaweicloud.com/debian/ bullseye main deb-src http://repo.huaweicloud.com/debian/ bu…

DNS污染

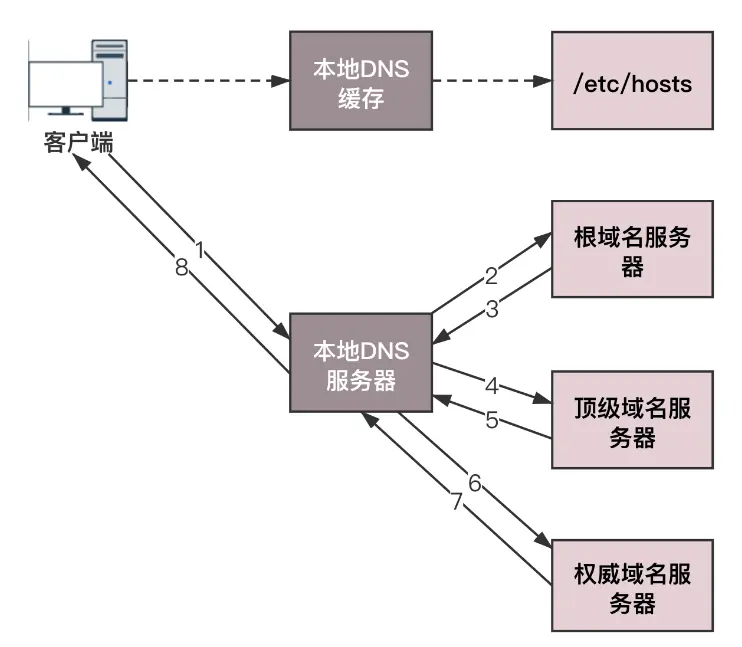
什么是DNS污染 DNS污染(DNS cache pollution),也被称为DNS劫持,是一种网络攻击方式。其中,攻击者向DNS服务器发送虚假的响应来修改DNS缓存,从而误导用户访问到错误的网站。这种现象也常在某些国家或地区的互联网审查系统中出现,如我们的防火长城(GFW)。 当我们在访问网站比如 https://raw.githubusercontent.com 时,系统会先把域名进行解析成…

Electron 下载失败解决方法

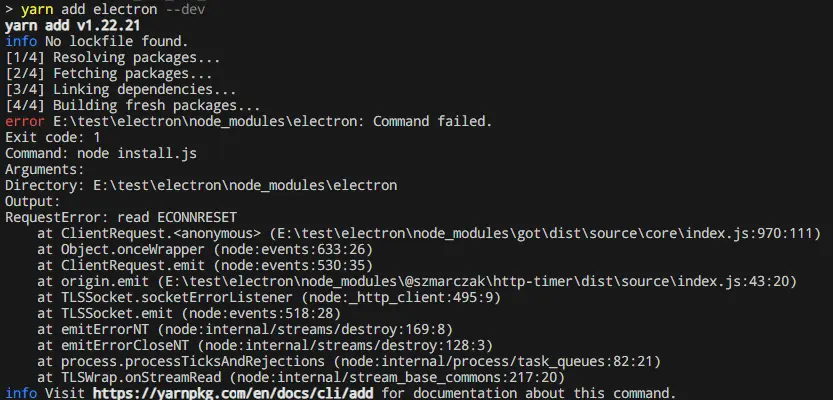
Electron 下载失败解决方法 在安装Electron,使用命令 yarn add electron -D 报错 error E:\test\electron\node_modules\electron: Command failed. Exit code: 1 Command: node install.js Arguments: Directory: E:\test\electron\no…

Composition和Mixins

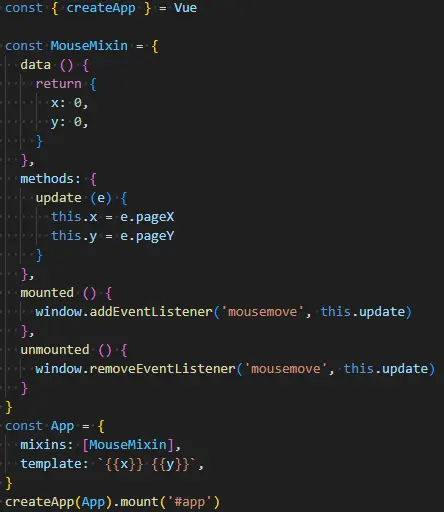
Mixins 这是一个简单的Mixins的例子,看起来没什么问题,但是当数组里的mixins多了后,每个命名都不同,这是你就不知道那个属性、方法是那个Mixins注入的,导致命名空间的冲突 高阶组件 react采用了高阶组件(HOC)来解决这个问题,定义一个withMouse,返回一个组件 但是,仍然还是有命名空间冲突的问题,比如多个HOC组件嵌套,这种情况仍然无法马上清晰的知道那个值是那个组件 …

Composition

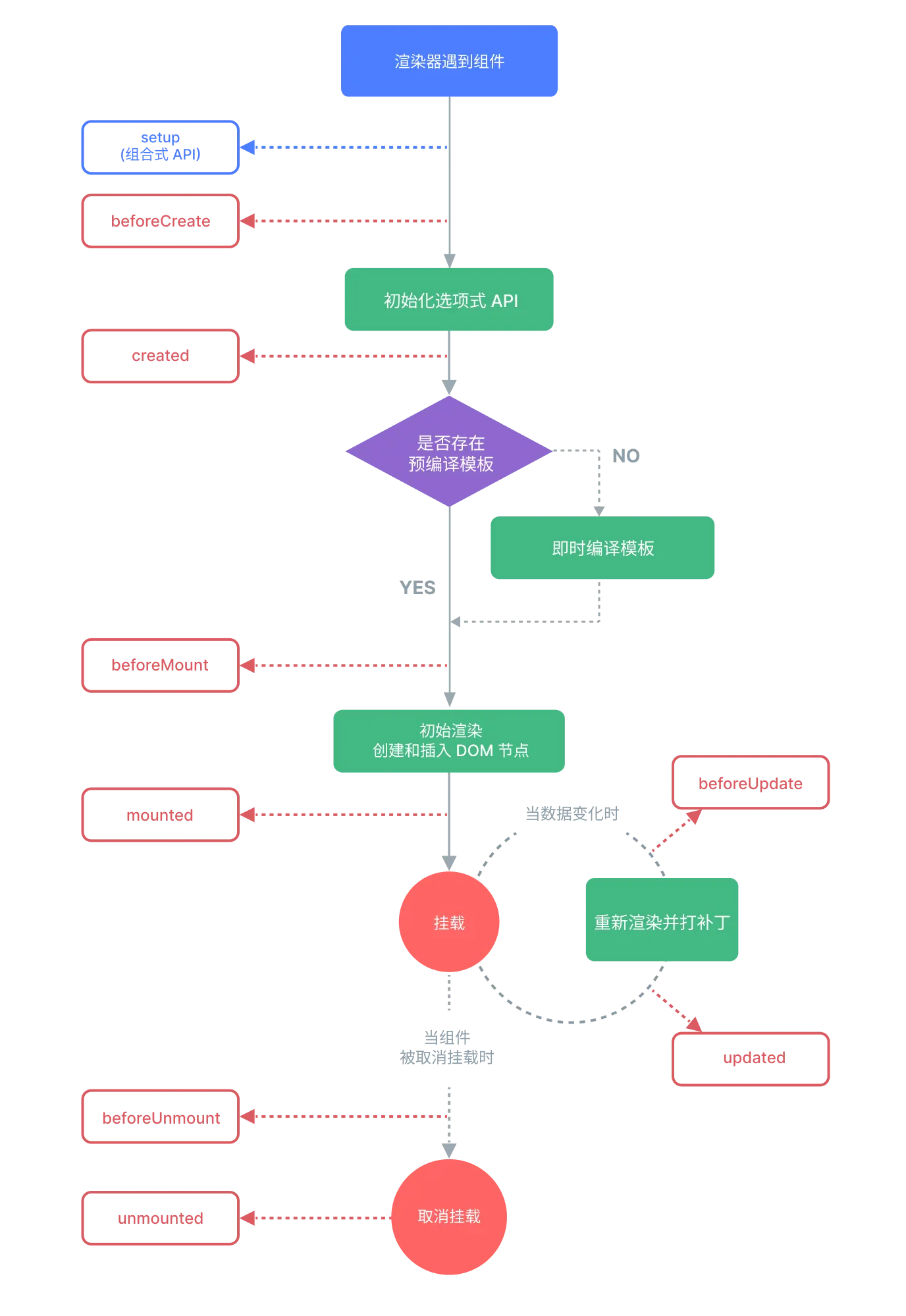
Composition API 什么是 Composition API? Composition API = Reactivity API + Lifecycle hooks 响应式加上生命周期就组成了基础的 组合式API const { reactive, watchEffect, onMounted } = Vue export default { setup () { const state…

cloudflare

cloudflare Cloudflare 是一家全球性的网络服务公司,它为全世界的各种规模的企业提供广泛的云平台服务,包括内容分发网络(CDN)、DDoS防护、流量控制、负载平衡、网络安全、DNS服务等,Cloudflare 也提供了1.1.1.1的免费DNS服务 注册 https://dash.cloudflare.com/sign-up 邮箱注册,成功后邮件里点击验证一下 添加域名 注册成功…

nftables防火墙

nftables nftables是Linux核心的一个子系统,用于过滤和分类网络数据包/数据报/帧。从Linux内核3.13(于2014年1月19日发布)以后可用 nftables取代了Netfilter的传统iptables部分,nftables相较于iptables的优势在于代码重复更少,对新协议的扩展更容易 nftables和iptables区别 nftables相对于iptables的主…

ufw防火墙

ufw 本文默认是root用户,如果不是可以sudo -i 查看是否有ufw (ubuntu系统自带) which ufw 如何没有就安装一个 apt install ufw 查看防火墙状态 ufw status inactive说明未开启 开启防火墙 ufw enable 提示说可能会中断当前ssh 按y 即可开启 ufw是默认禁止所有进站流量,运行所有出站流量的 所以开启后,首先记得把ssh端…

MiniVue
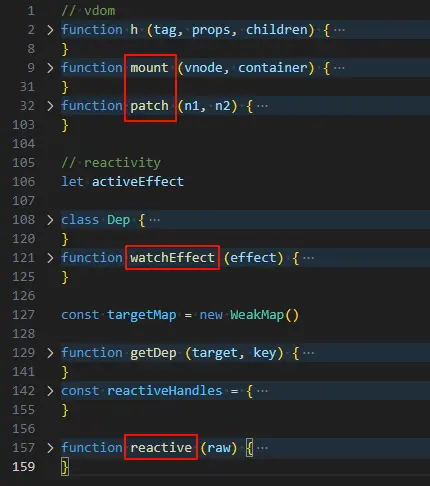
miniVue 实现一个基础的vue,就需要Virtual Dom和reactive相结合 所以先把之前的代码搬过来 // vdom function h (tag, props, children) { return { tag, props, children } } function mount (vnode, container) { const el = vnode.el = docum…