
Composition和Mixins

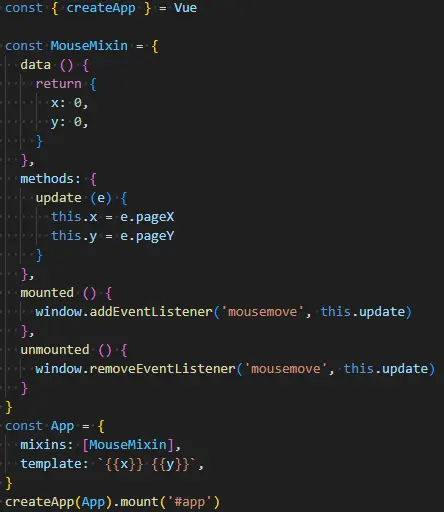
Mixins 这是一个简单的Mixins的例子,看起来没什么问题,但是当数组里的mixins多了后,每个命名都不同,这是你就不知道那个属性、方法是那个Mixins注入的,导致命名空间的冲突 高阶组件 react采用了高阶组件(HOC)来解决这个问题,定义一个withMouse,返回一个组件 但是,仍然还是有命名空间冲突的问题,比如多个HOC组件嵌套,这种情况仍然无法马上清晰的知道那个值是那个组件 …

Composition

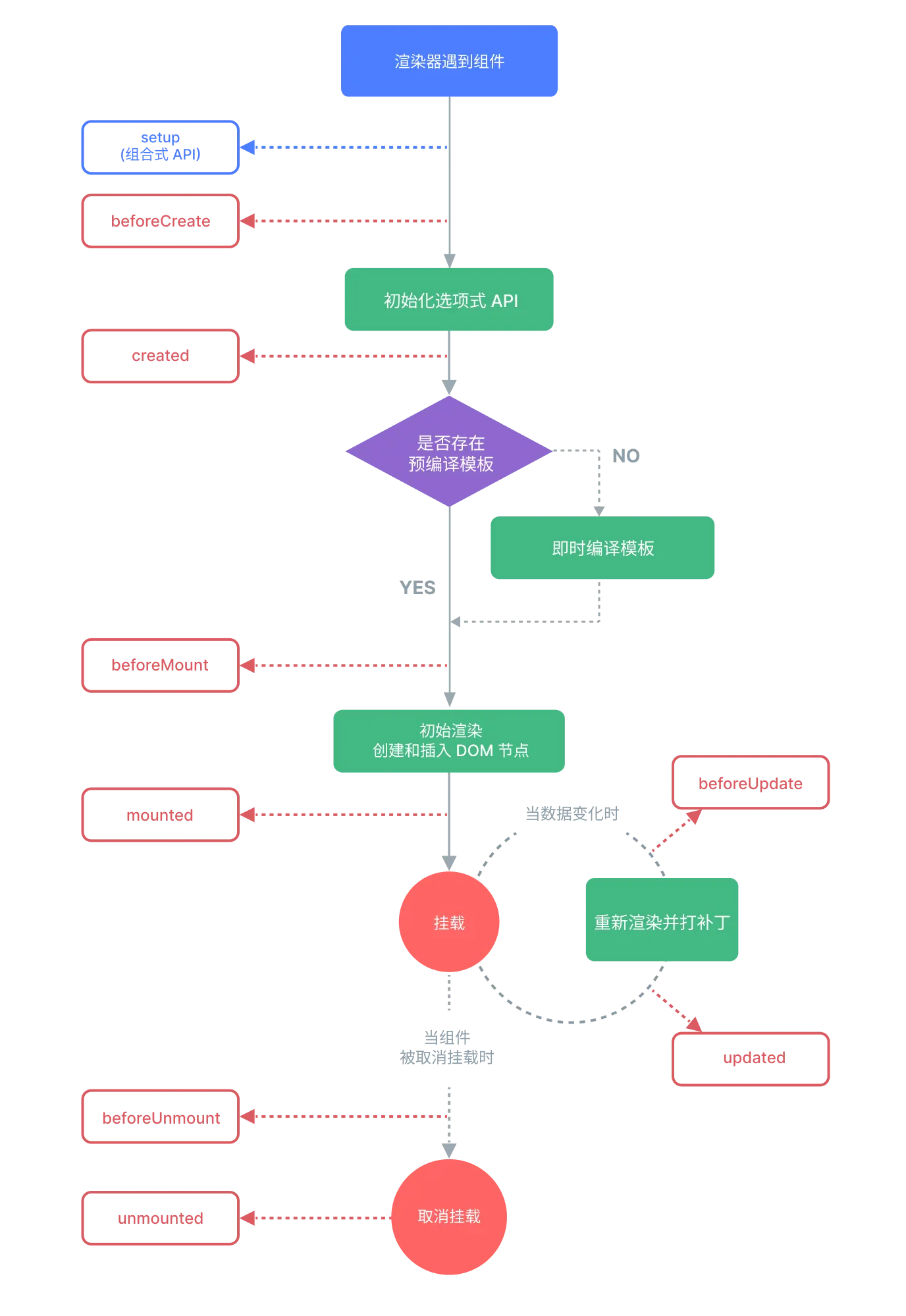
Composition API 什么是 Composition API? Composition API = Reactivity API + Lifecycle hooks 响应式加上生命周期就组成了基础的 组合式API const { reactive, watchEffect, onMounted } = Vue export default { setup () { const state…

MiniVue
reactivity响应式
Proxy和Reflect
dep监听更新
dom更新

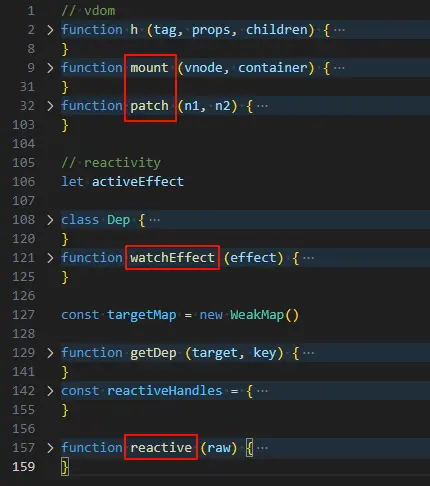
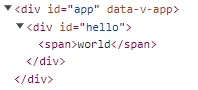
miniVue 实现一个基础的vue,就需要Virtual Dom和reactive相结合 所以先把之前的代码搬过来 // vdom function h (tag, props, children) { return { tag, props, children } } function mount (vnode, container) { const el = vnode.el = docum…
reactivity响应式 之前简单实现了dep的监听和更新,具体的在vue2和vue3中分别是使用了 Object.defineProperty Proxy作为监听,而不是只监听.value属性 首先是调用reactive方法传入一个对象,开始监听这个对象,当这个对象发生改变时,调用watchEffect传入的方法,这就是要达到的结果 const state = reactive({ count…
Proxy和Reflect 当使用proxy进行数据绑定与观察的时候,监听set和get方法,使用 get (target, prop, receiver) { return Reflect.get(target, prop, receiver) } 或者 get (target, prop, receiver) { return target[prop] } 他们有什么区别吗? 可以直观的从参数…
监听更新 本质 let a = 3 let b = a * 10 a = 4 console.log(b) 定义一个a、b,想让b永远跟随a的改变而改变,输出40,所以就需要监听a的变化,每当a变化的时候,就取出b的表达式重新执行一遍,这样就能保证a改变了b也改变 简单实现 <!DOCTYPE html> <html lang="en"> <hea…
dom更新 接着上面的虚拟dom转换成真实dom后 假设我们的dom以及发生了变化 const vdom = h('div', { class: 'red' }, [ h('span', null, 'hello world') ]) 由之前的vdom变成vdom2,我们需要的就是找出这次变化了什么,已达到最小改动的目的 const vdom2 = h('div', { class: 'green…

虚拟dom
类型判断
虚拟dom 虚拟dom(Virtual Dom) 作用:让组件的渲染逻辑完全从真实Dom解耦,在其他环境下重用框架的运行时,比如:在 iOS 和 Android 创建自定义渲染的解决方案,也可以使用API创建自定义渲染器直接渲染到WebGL(而不是Dom节点) 当template模板语法遇到一些限制时(通常情况下不会,只有很少情况比如开发库的时候),使用Virtual Dom更完整使用JavaSc…
类型判断 通过学习Vue源码,获得类型的判断方式 判断对象是否有这个Key const hasOwnProperty$1 = Object.prototype.hasOwnProperty const hasOwn = (val, key) => hasOwnProperty$1.call(val, key) 平常都是这样判断的,相当于封装了一下更简便使用 (不过我个人觉得没有必要封装) l…