
Composition和Mixins

Mixins 这是一个简单的Mixins的例子,看起来没什么问题,但是当数组里的mixins多了后,每个命名都不同,这是你就不知道那个属性、方法是那个Mixins注入的,导致命名空间的冲突 高阶组件 react采用了高阶组件(HOC)来解决这个问题,定义一个withMouse,返回一个组件 但是,仍然还是有命名空间冲突的问题,比如多个HOC组件嵌套,这种情况仍然无法马上清晰的知道那个值是那个组件 …

Composition

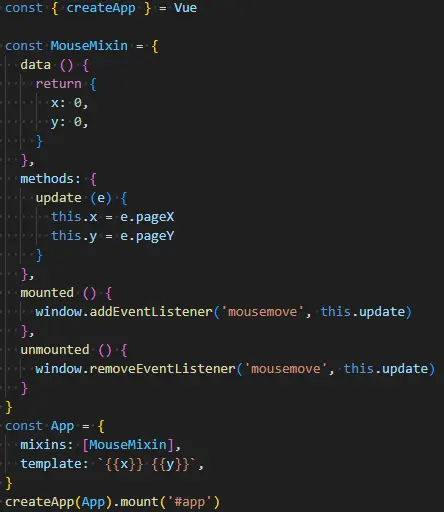
Composition API 什么是 Composition API? Composition API = Reactivity API + Lifecycle hooks 响应式加上生命周期就组成了基础的 组合式API const { reactive, watchEffect, onMounted } = Vue export default { setup () { const state…

cloudflare

cloudflare Cloudflare 是一家全球性的网络服务公司,它为全世界的各种规模的企业提供广泛的云平台服务,包括内容分发网络(CDN)、DDoS防护、流量控制、负载平衡、网络安全、DNS服务等,Cloudflare 也提供了1.1.1.1的免费DNS服务 注册 https://dash.cloudflare.com/sign-up 邮箱注册,成功后邮件里点击验证一下 添加域名 注册成功…

nftables防火墙

nftables nftables是Linux核心的一个子系统,用于过滤和分类网络数据包/数据报/帧。从Linux内核3.13(于2014年1月19日发布)以后可用 nftables取代了Netfilter的传统iptables部分,nftables相较于iptables的优势在于代码重复更少,对新协议的扩展更容易 nftables和iptables区别 nftables相对于iptables的主…

ufw防火墙

ufw 本文默认是root用户,如果不是可以sudo -i 查看是否有ufw (ubuntu系统自带) which ufw 如何没有就安装一个 apt install ufw 查看防火墙状态 ufw status inactive说明未开启 开启防火墙 ufw enable 提示说可能会中断当前ssh 按y 即可开启 ufw是默认禁止所有进站流量,运行所有出站流量的 所以开启后,首先记得把ssh端…

MiniVue
reactivity响应式
Proxy和Reflect
dep监听更新
dom更新
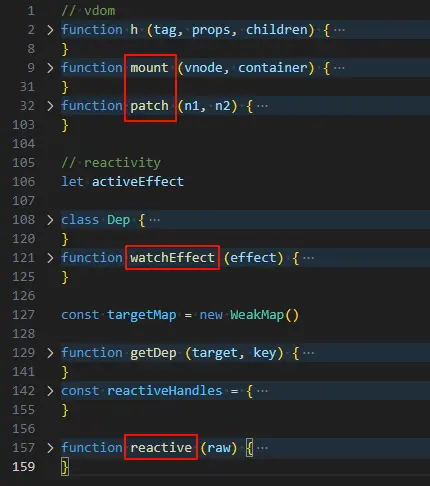
miniVue 实现一个基础的vue,就需要Virtual Dom和reactive相结合 所以先把之前的代码搬过来 // vdom function h (tag, props, children) { return { tag, props, children } } function mount (vnode, container) { const el = vnode.el = docum…
reactivity响应式 之前简单实现了dep的监听和更新,具体的在vue2和vue3中分别是使用了 Object.defineProperty Proxy作为监听,而不是只监听.value属性 首先是调用reactive方法传入一个对象,开始监听这个对象,当这个对象发生改变时,调用watchEffect传入的方法,这就是要达到的结果 const state = reactive({ count…
Proxy和Reflect 当使用proxy进行数据绑定与观察的时候,监听set和get方法,使用 get (target, prop, receiver) { return Reflect.get(target, prop, receiver) } 或者 get (target, prop, receiver) { return target[prop] } 他们有什么区别吗? 可以直观的从参数…
监听更新 本质 let a = 3 let b = a * 10 a = 4 console.log(b) 定义一个a、b,想让b永远跟随a的改变而改变,输出40,所以就需要监听a的变化,每当a变化的时候,就取出b的表达式重新执行一遍,这样就能保证a改变了b也改变 简单实现 <!DOCTYPE html> <html lang="en"> <hea…
dom更新 接着上面的虚拟dom转换成真实dom后 假设我们的dom以及发生了变化 const vdom = h('div', { class: 'red' }, [ h('span', null, 'hello world') ]) 由之前的vdom变成vdom2,我们需要的就是找出这次变化了什么,已达到最小改动的目的 const vdom2 = h('div', { class: 'green…