reactivity响应式 之前简单实现了dep的监听和更新,具体的在vue2和vue3中分别是使用了 Object.defineProperty Proxy作为监听,而不是只监听.value属性 首先是调用reactive方法传入一个对象,开始监听这个对象,当这个对象发生改变时,调用watchEffect传入的方法,这就是要达到的结果 const state = reactive({ count…
Proxy和Reflect 当使用proxy进行数据绑定与观察的时候,监听set和get方法,使用 get (target, prop, receiver) { return Reflect.get(target, prop, receiver) } 或者 get (target, prop, receiver) { return target[prop] } 他们有什么区别吗? 可以直观的从参数…
监听更新 本质 let a = 3 let b = a * 10 a = 4 console.log(b) 定义一个a、b,想让b永远跟随a的改变而改变,输出40,所以就需要监听a的变化,每当a变化的时候,就取出b的表达式重新执行一遍,这样就能保证a改变了b也改变 简单实现 <!DOCTYPE html> <html lang="en"> <hea…
dom更新 接着上面的虚拟dom转换成真实dom后 假设我们的dom以及发生了变化 const vdom = h('div', { class: 'red' }, [ h('span', null, 'hello world') ]) 由之前的vdom变成vdom2,我们需要的就是找出这次变化了什么,已达到最小改动的目的 const vdom2 = h('div', { class: 'green…

虚拟dom
类型判断

虚拟dom 虚拟dom(Virtual Dom) 作用:让组件的渲染逻辑完全从真实Dom解耦,在其他环境下重用框架的运行时,比如:在 iOS 和 Android 创建自定义渲染的解决方案,也可以使用API创建自定义渲染器直接渲染到WebGL(而不是Dom节点) 当template模板语法遇到一些限制时(通常情况下不会,只有很少情况比如开发库的时候),使用Virtual Dom更完整使用JavaSc…
类型判断 通过学习Vue源码,获得类型的判断方式 判断对象是否有这个Key const hasOwnProperty$1 = Object.prototype.hasOwnProperty const hasOwn = (val, key) => hasOwnProperty$1.call(val, key) 平常都是这样判断的,相当于封装了一下更简便使用 (不过我个人觉得没有必要封装) l…

docker+jenkins前端代码CICD自动部署

docker-compose.yml配置 version: '3' services: jenkins: image: jenkins/jenkins:lts container_name: jenkins user: "0:0" ports: - 17000:8080 - 50000:50000 volumes: - ./jenkins_home:/var/jenkins_h…

H3C Nat外网访问内网

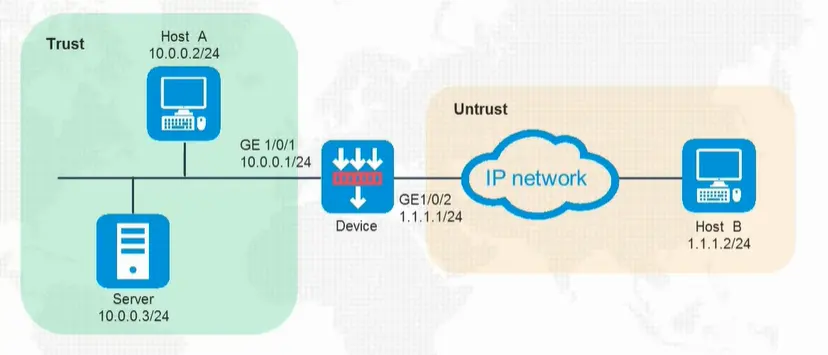
需求介绍 需求:有一个阿里云Git仓库,配置了Webhook,本地内网搭建了一个jenkins自动打包服务。公网ip是动态的,用DDNS绑定到域名上,想从阿里云Git仓库WebHook触发一个网址(对应下图Host B),通过DDNS解析到当前路由器的公网ip地址,然后再Nat转发到局域网的jenkins服务端口(对应下图Server) 前期步骤 首先在ARP中绑定ip对应的Mac地址,防止路由器…

el-dialog里el-select被遮挡层级问题
vite启动服务失败
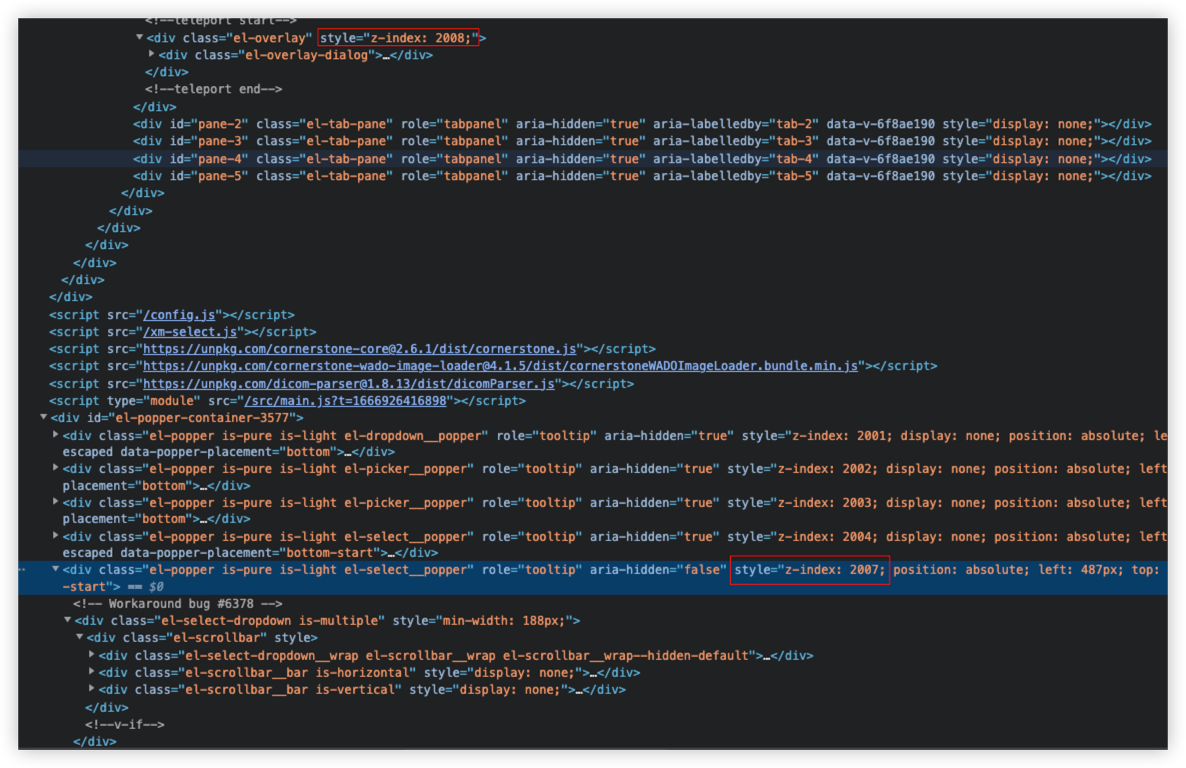
element Dialog对话框或弹窗打开两次后el-select层级被遮挡 因为每次打开后el-overlay的z-index都在递增,但弹窗里的index都没有改变就会导致弹出框在select的上面 方法一: 更新2.1.10版本以上 详情: https://github.com/element-plus/element-plus/pull/7115 方法二: el-select添加 :te…
问题 vite pnpm dev启动时报错 error when starting dev server: Error: listen EACCES: permission denied ::1:5173 解决方法 重启网卡 net stop winnat && net start winnat