使用Typora+PicList+Github编写博客文章
Typora
一款 Markdown 编辑器和阅读器,主要是使用简单方便,并且颜值高,虽然使用Electron开发但打开速度还能接受
一般我安装了Typora后都会自定义主题,你可以根据各自喜好安装自己喜欢的主题
typora主题安装
首先选择自己喜欢的主题https://theme.typora.io/
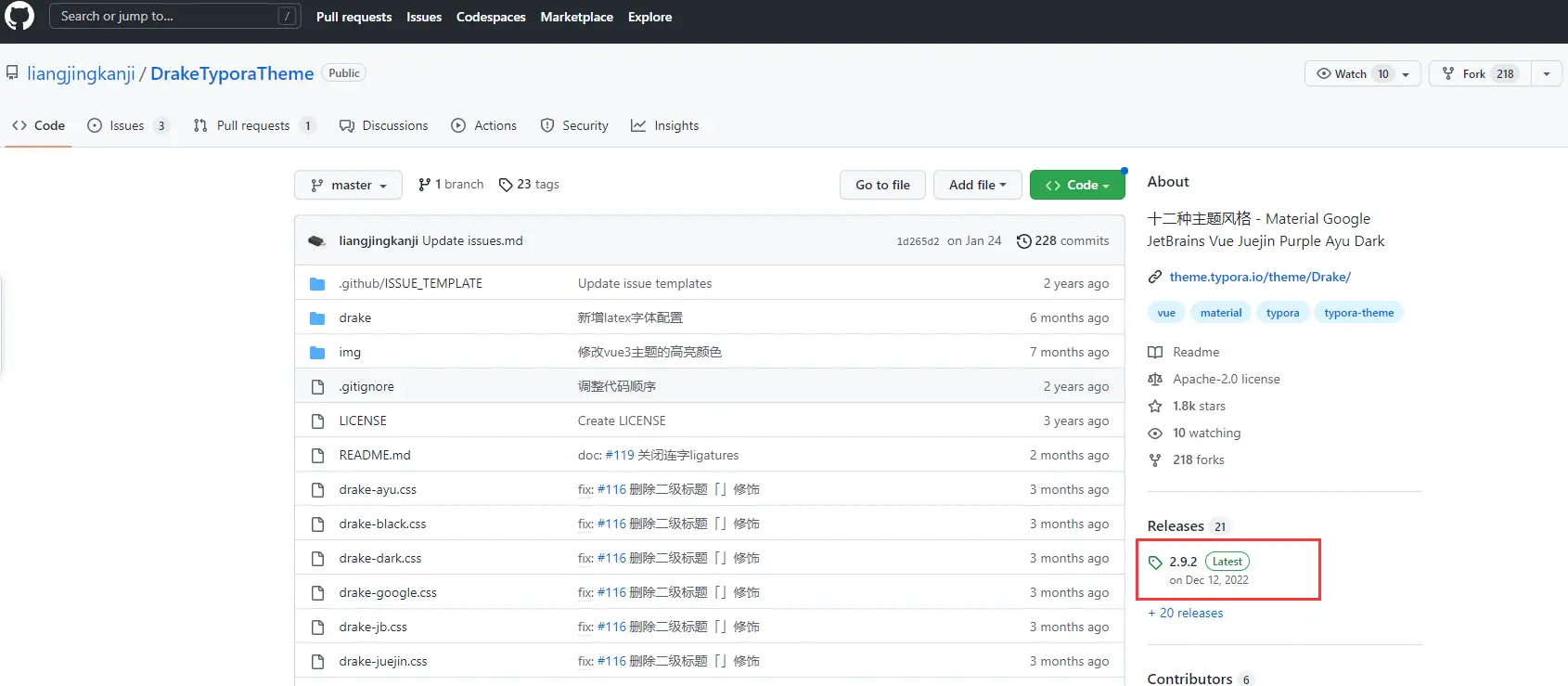
我选择的是Drake

在github中选择最新的版本下载
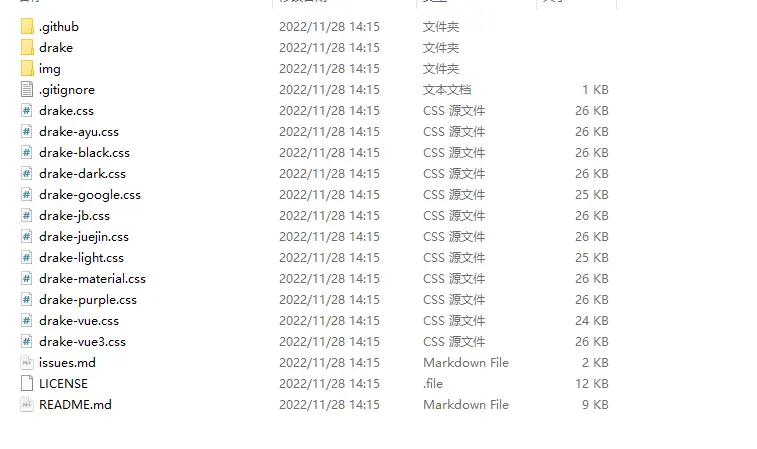
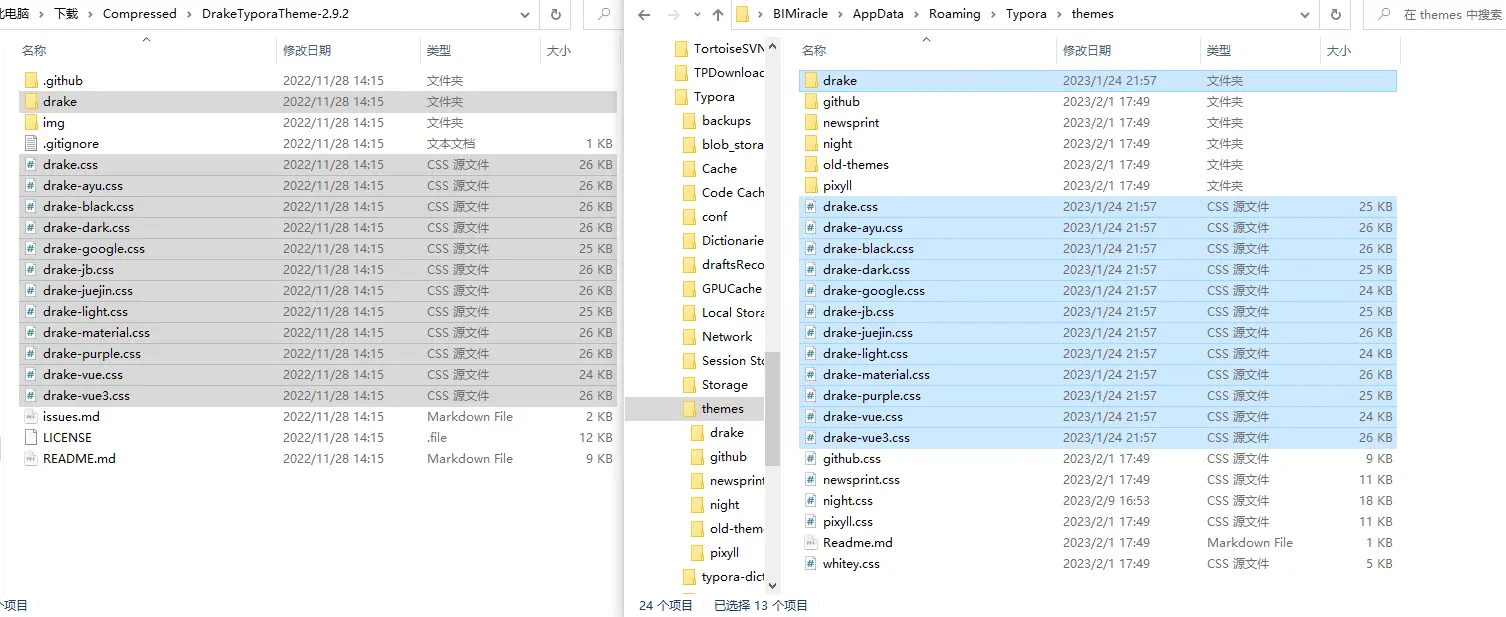
解压压缩包后结构如下

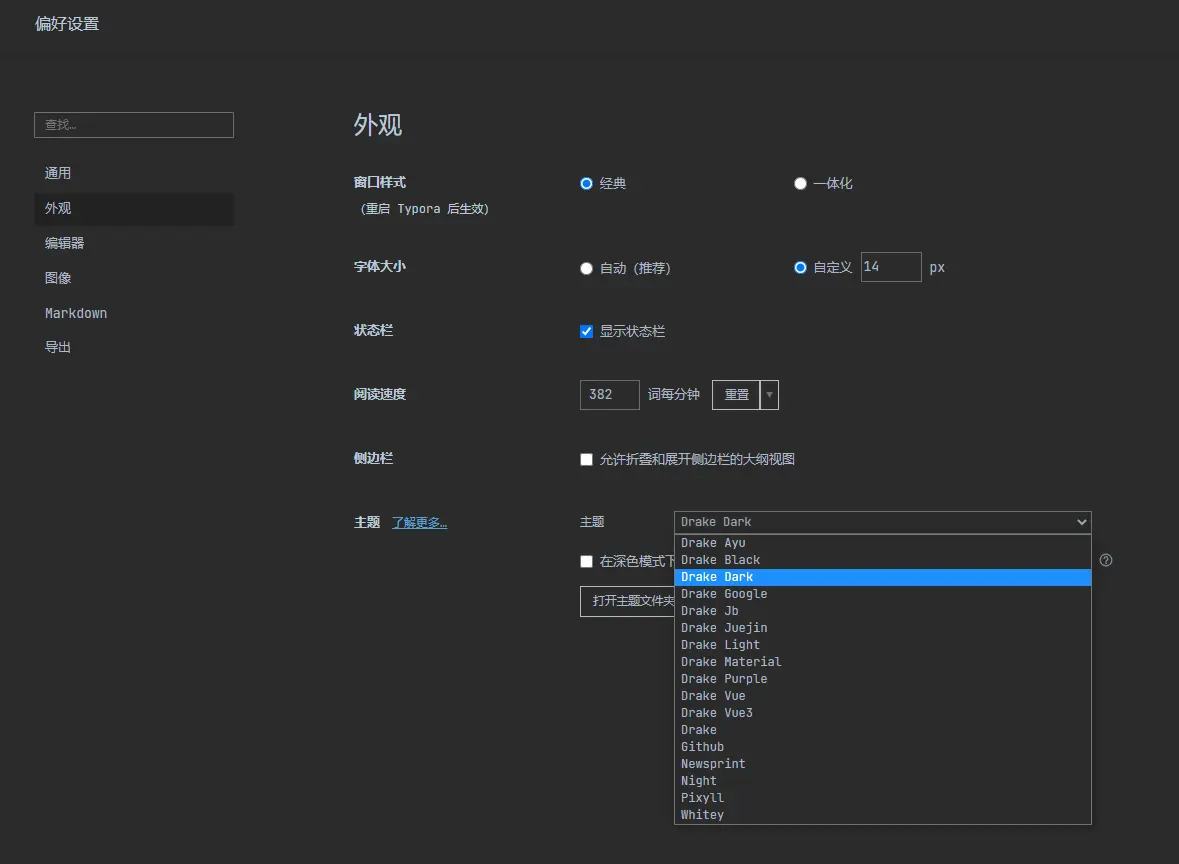
然后点击文件-偏好设置(快捷键ctrl+,)

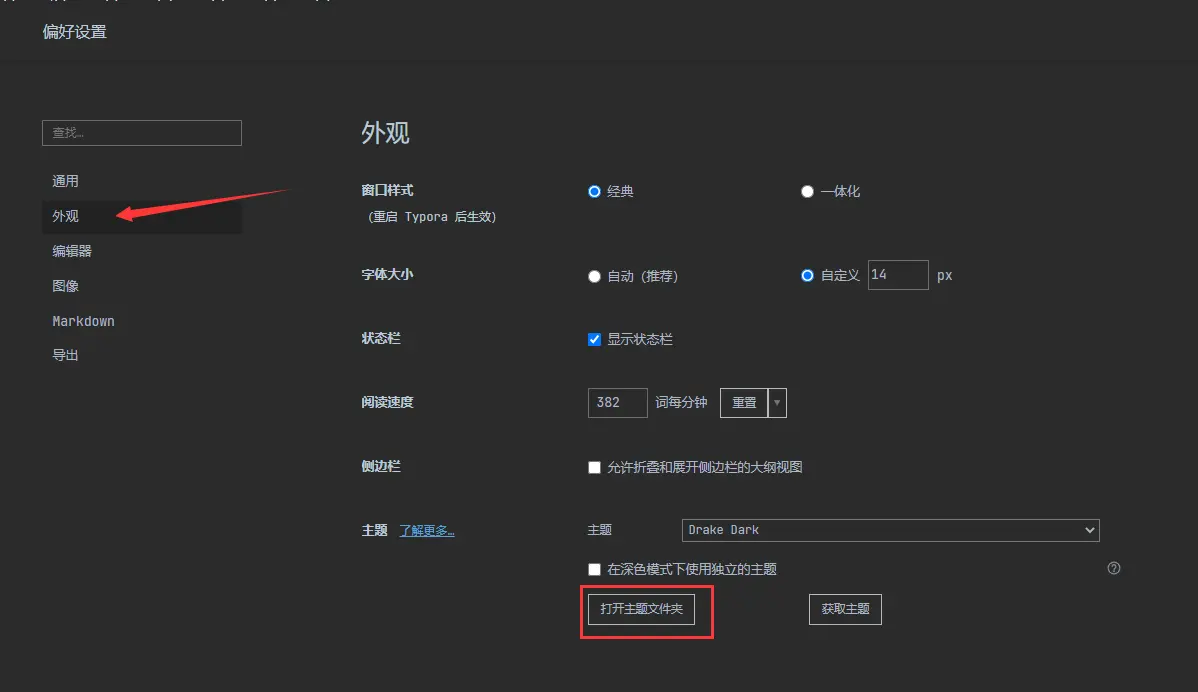
打开主题文件夹

复制这13个文件到主题文件夹

退出软件再打开,设置自己喜欢的主题

字体在drake目录下的font.css中,如果有懂得css的也可以自行调整喜欢的字体
PicList下载
PicList是基于PicGo-Core的二次开发版本(PicGo也有开发好的Gui版本,不过功能稍微少了点),PicList增加云存储管理和相册云端同步删除功能,以及很实用的webp格式压缩,强烈推荐!!!
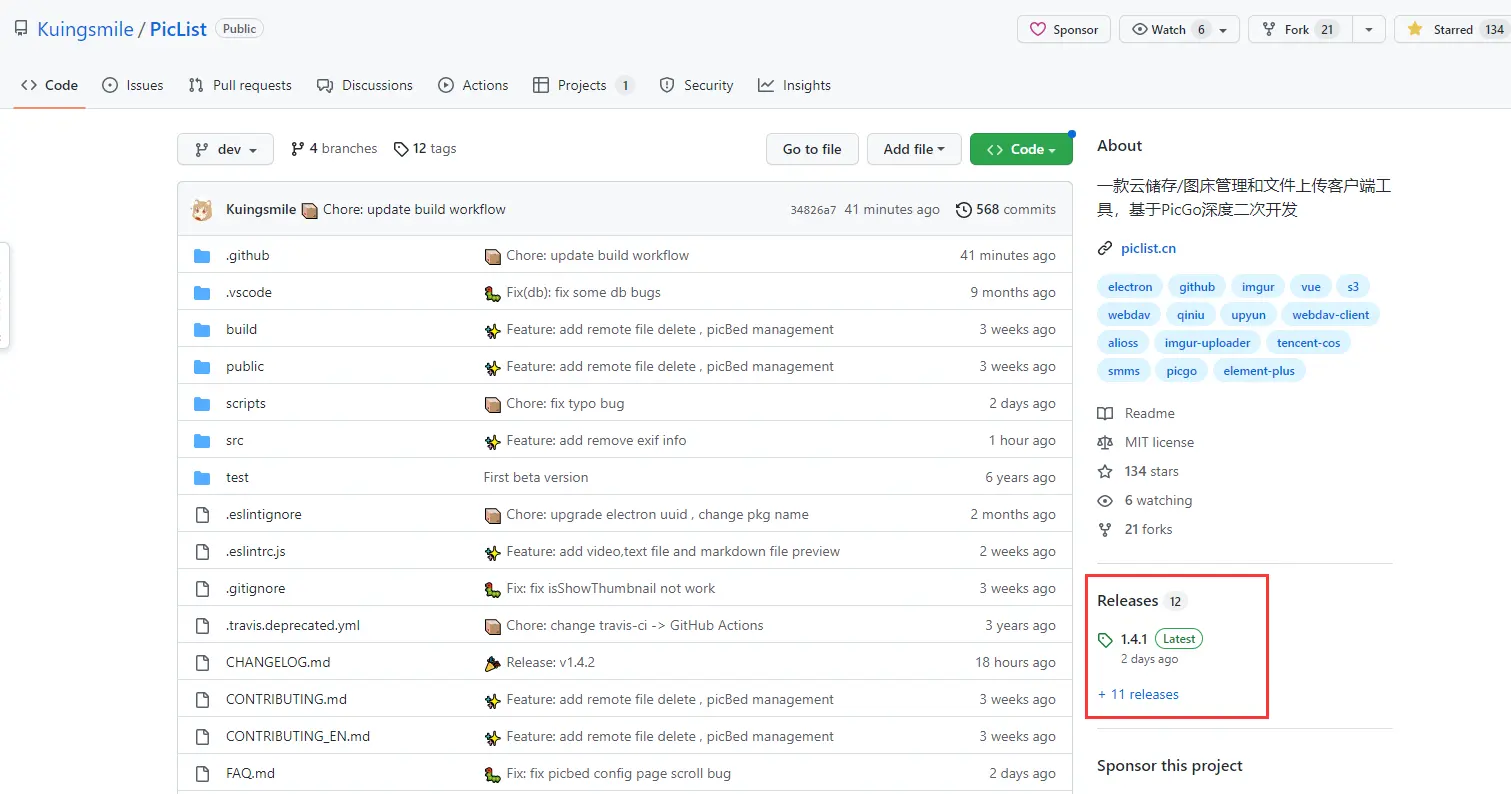
打开 https://github.com/Kuingsmile/PicList 点击Releases

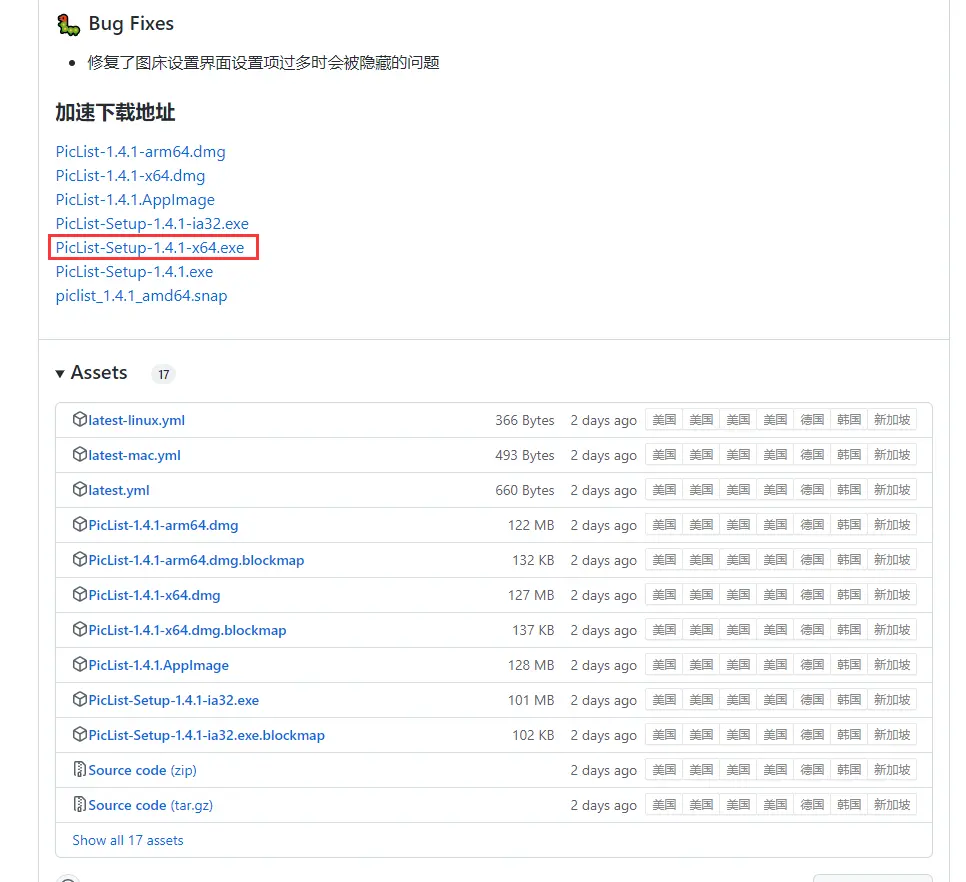
windows下载x64.exe Mac根据芯片类型Intel还是Apple来选择x64还是arm64

下载安装后打开程序
PicList配置
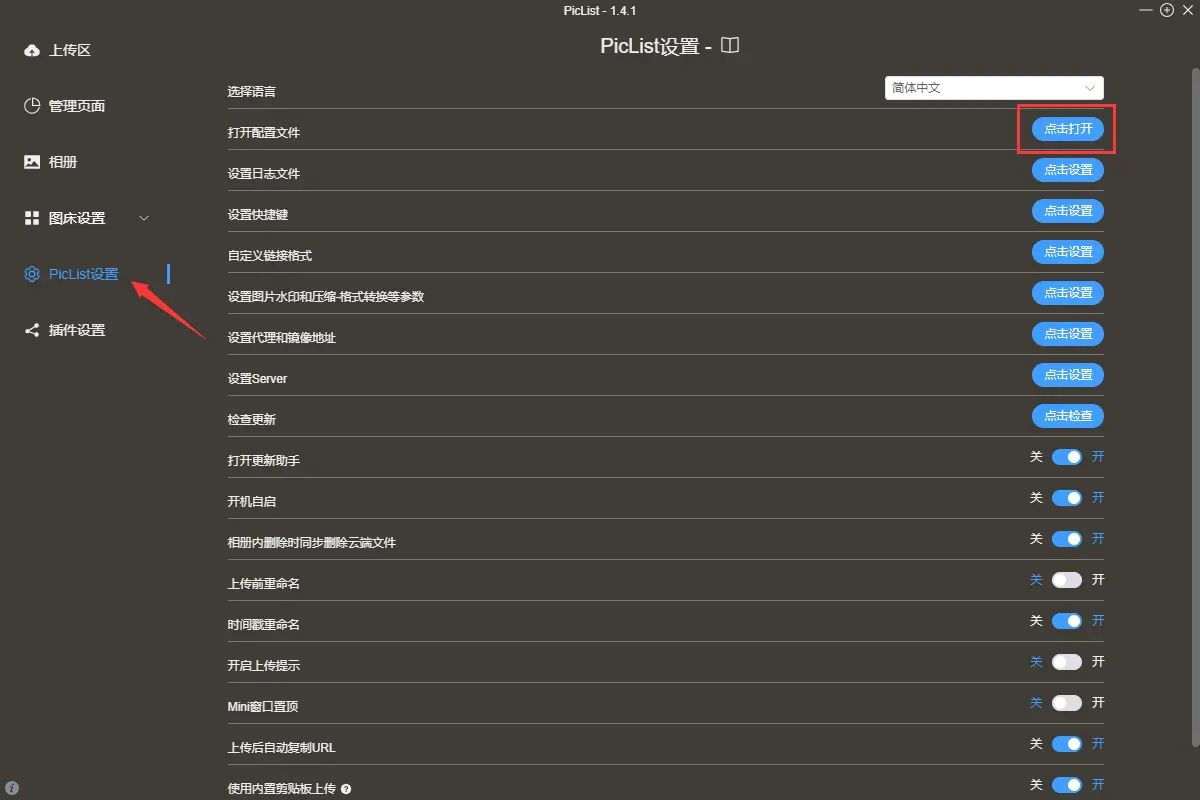
先打开PicList设置-配置文件

使用下面配置替换
{
"settings": {
"shortKey": {
"picgo:upload": {
"enable": false,
"key": "CommandOrControl+Shift+P",
"name": "upload",
"label": "QUICK_UPLOAD"
}
},
"showUpdateTip": true,
"deleteCloudFile": true,
"autoStart": true,
"autoRename": true,
"privacyEnsure": true,
"proxy": "",
"registry": "",
"logLevel": [
"error",
"info",
"warn"
],
"logFileSizeLimit": 10,
"server": {
"port": 36677,
"host": "127.0.0.1",
"enable": true
},
"rename": false,
"useBuiltinClipboard": true,
"miniWindowOntop": false,
"autoCopy": true
},
"needReload": false,
"buildIn": {
"compress": {
"quality": 76,
"isConvert": true,
"convertFormat": "webp",
"isReSize": false,
"reSizeWidth": 500,
"reSizeHeight": 500,
"isReSizeByPercent": false,
"reSizePercent": 50,
"isRotate": false,
"rotateDegree": 0
},
"watermark": {
"isAddWatermark": false,
"watermarkType": "text",
"isFullScreenWatermark": false,
"watermarkDegree": 0,
"watermarkText": "",
"watermarkFontPath": "",
"watermarkScaleRatio": 0.15,
"watermarkColor": "#CCCCCC73",
"watermarkImagePath": "",
"watermarkPosition": "southeast"
}
},
"picgoPlugins": {},
"debug": true,
"PICGO_ENV": "GUI",
"picBed": {
"current": "smms",
"uploader": "smms",
"smms": {
"token": ""
}
}
}
替换后打开图床设置-GitHub-修改Default配置

点开后保持不动,去github添加一些配置
Github配置
首先你需要一个github账号,如果没有的话,先注册一个
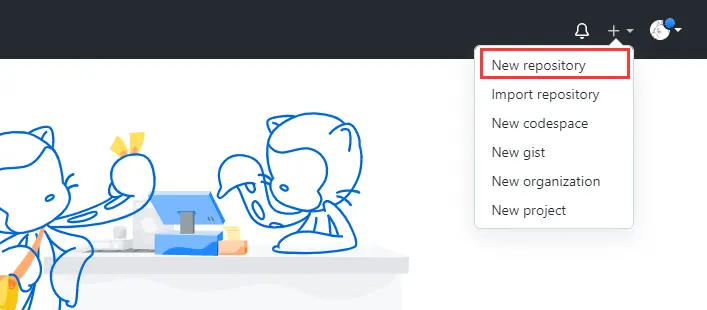
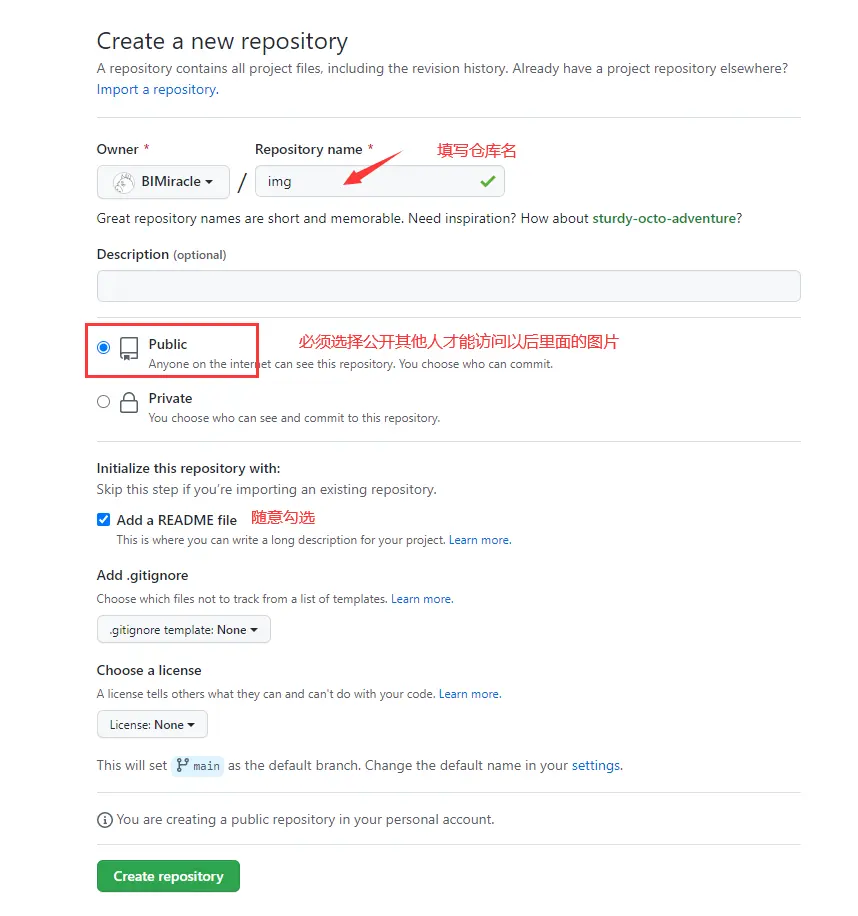
登录后右上角加号创建一个仓库


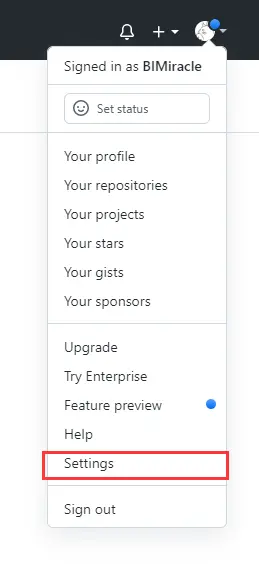
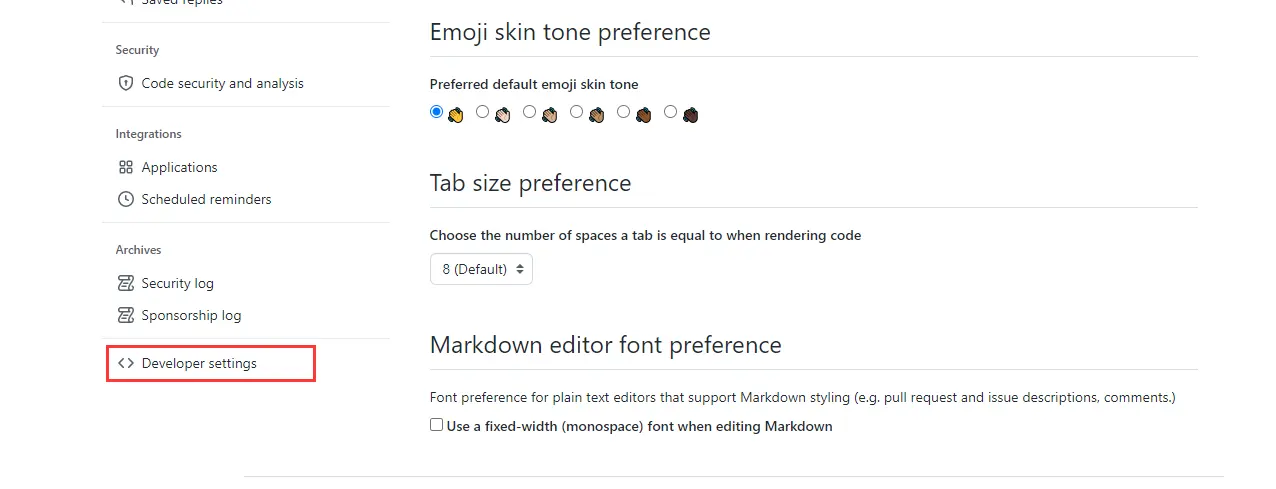
点击右上角个人头像进入设置

选择左侧的开发者设置

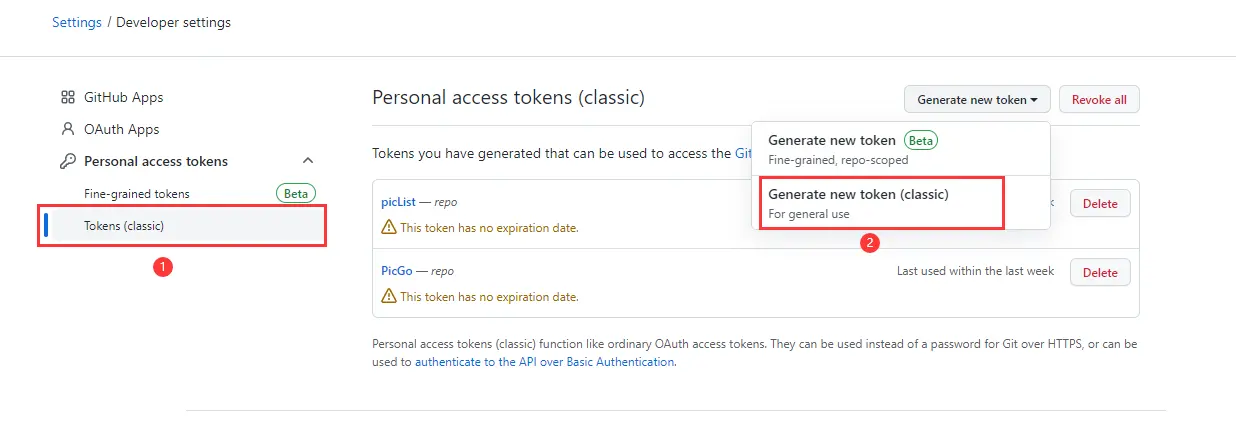
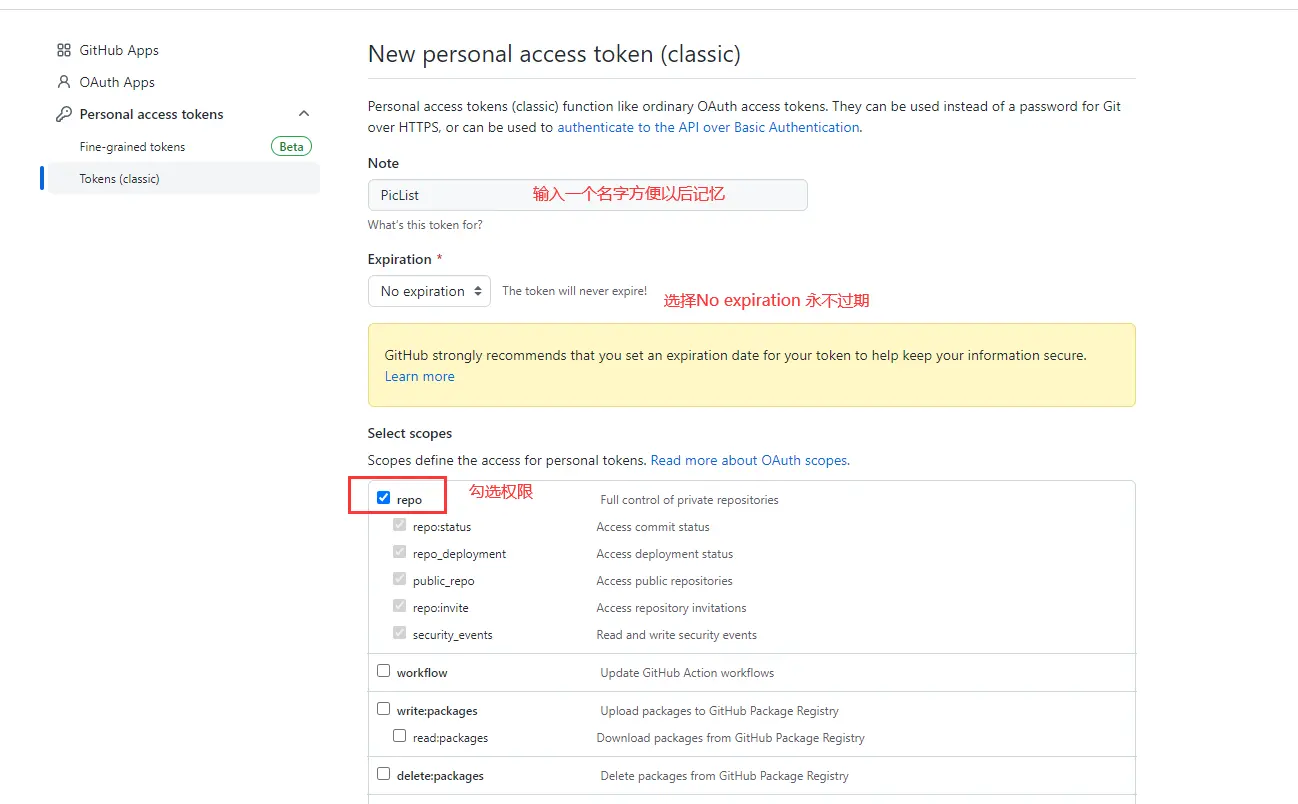
点击Personal access tokens-Tokens (classic),右侧Generate new token-Generate new token (classic)



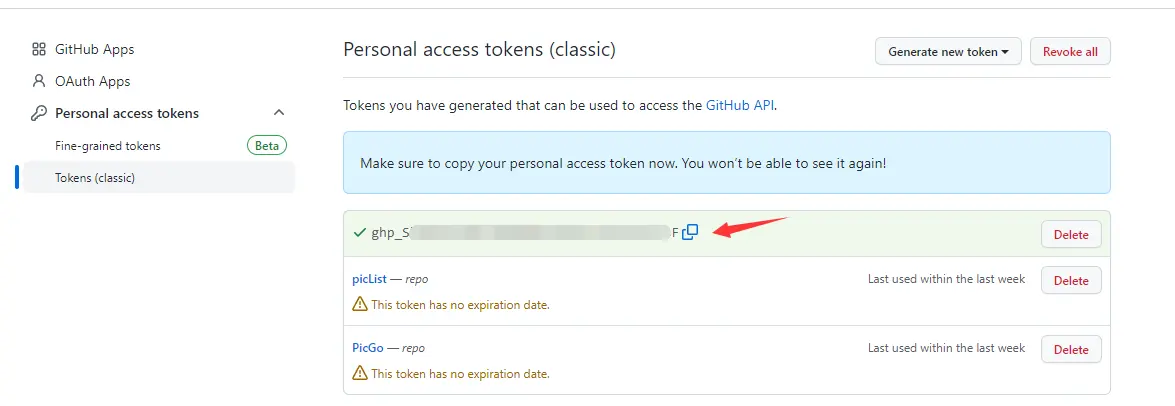
生成后点击复制Token
回到PicList添加github生成的配置信息

图床配置名:随意
设定仓库名:填写用户名/仓库名
设定分支名:默认都是main
设定Token:之前生成的Token
存储路径:随意,可以根目录也可以放子文件夹
设定自定义域名:https://gcore.jsdelivr.net/gh/你的用户名/你的仓库名 用来加速GitHub上的资源访问速度太慢
typora使用PicList实现粘贴图片后自动上传
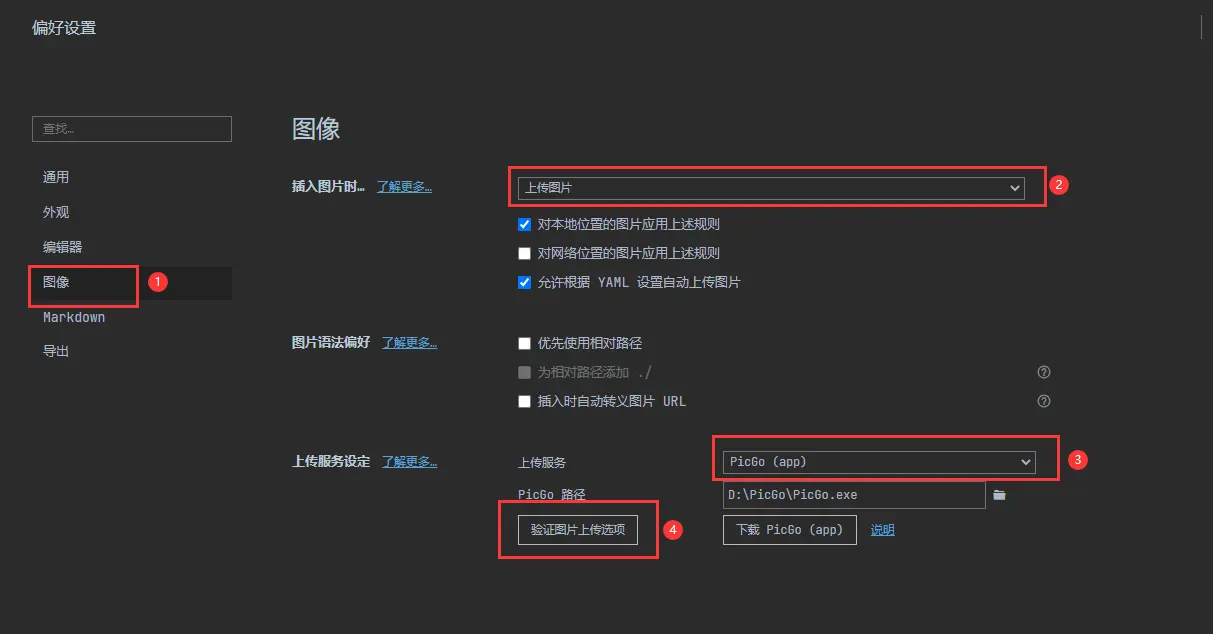
打开typora设置 ctrl+,

插入图片时:上传图片
上传服务:PicGo(app)
PicGo路径:picGo安装的地址
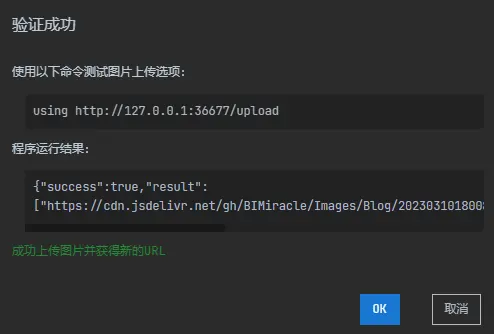
配置完成点击验证图片上传选项

验证成功后就可以使用自己习惯的截图软件(我的是qq)截取图片并直接粘贴在Typora里面,会自动上传并且生成加速后的图片路径
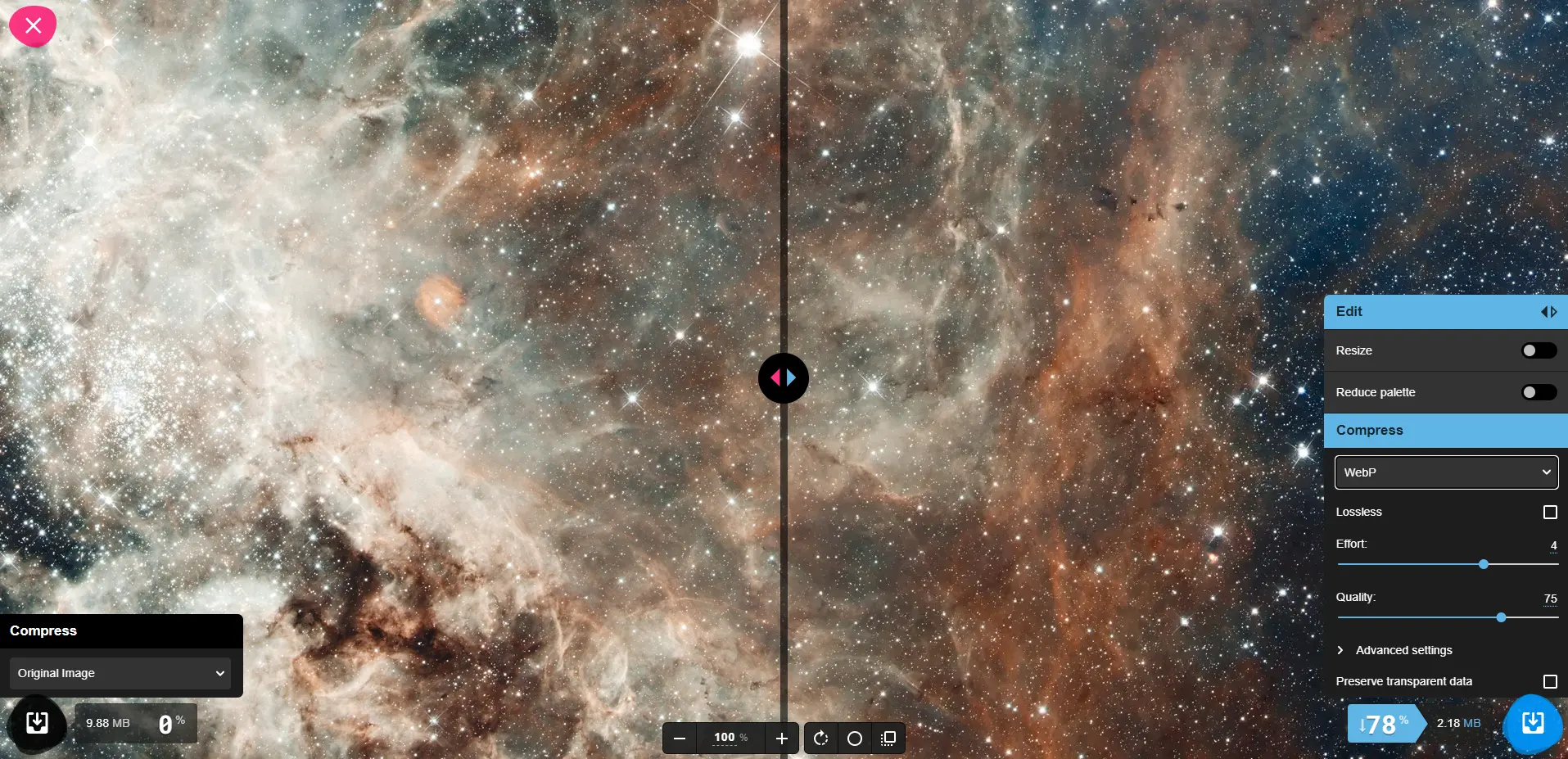
使用之前设置的配置会把图片自动转换成Webp格式的图片,Webp格式的图片压缩后不仅可以保持肉眼几乎看不见的差别,同时压缩比率也是很高的,测试一张9.88MB的图片经过Webp格式压缩可以到2.18MB,并且几乎看不出来图片的差别
可以在https://squoosh.app/editor网站上测试 (开源代码库https://github.com/GoogleChromeLabs/squoosh),记得要在右下角Compress中选择WebP格式

接着就可以愉快的写文章了