在快速迭代的 Web 应用开发中,前端页面的更新是常态。经常会遇到一个常见的问题:发布了新版本,修复了 Bug、优化了体验、调整了与后端的交互方式,但此时用户还是停留在老的页面上,运行的仍然是旧版本的代码,没有及时的刷新,这会导致一系列问题:
Bug 修复无效: 后台明明显示 Bug 已修复,但用户反馈问题依旧,原因只是用户没有刷新页面。
接口调用异常: 前后端接口协议更新后,未刷新的前端页面仍按旧协议调用,导致请求失败或数据错乱。
路由失效: 新增或修改了路由规则,旧页面无法匹配新规则,用户访问新路径时可能看到 404 页面。
因此,建立一个有效的页面更新提醒机制至关重要。
方案一:WebSocket实时推送
利用 WebSocket的长连接和双向通信能力。当服务器部署新版本后,主动向所有连接的客户端推送一个“版本更新”的消息。前端接收到消息后,弹窗提示用户刷新页面。
优点:
-
实时性高: 一旦部署完成,可以立即通知在线用户。
-
主动推送: 无需前端轮询,服务器主动发起通知。
缺点:
-
实现复杂度: 需要后端支持WebSocket服务,并管理客户端连接,增加了服务端的复杂度和资源消耗。
-
稳定性依赖: 对网络连接稳定性要求较高,连接断开可能导致通知失败。
方案二:构建插件自动注入版本检测逻辑 (plugin-web-update-notification)
这种方案利用前端构建工具(如Vite、Webpack)的插件能力。
编译时: 插件在每次代码编译打包时,生成一个包含当前版本标识(如时间戳、commit hash 或递增版本号)的静态文件(例如version.json或web_version_by_plugin.json)。
运行时: 插件同时向index.html注入一段JavaScript脚本。这段脚本会在页面加载后,定期(或在特定时机)去请求服务器上的那个版本标识文件。
版本对比: 脚本将请求到的版本标识与当前页面加载时的版本标识进行对比。
提示更新: 如果两个标识不一致,说明服务器上有了新版本,脚本就会触发一个预设的UI提示(如弹窗、横幅),告知用户刷新页面以加载最新内容。
安装依赖:
pnpm add @plugin-web-update-notification/vite -D
或
npm install @plugin-web-update-notification/vite --save-dev
或
yarn add @plugin-web-update-notification/vite -D
注意:插件版本需要与你的Vite版本兼容。
配置Vite:
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { webUpdateNotice } from '@plugin-web-update-notification/vite'
export default defineConfig({
plugins: [
vue(),
webUpdateNotice({
logVersion: true, // 控制台打印版本信息
// notificationProps: { // 可选:自定义弹窗内容和样式
// title: '系统更新提示',
// description: '检测到新版本可用,请刷新页面体验最新功能。',
// buttonText: '立即刷新',
// // ... 其他 antd Notification 配置项
// },
// injectFileBase: 'body', // 脚本注入的位置,可选 'head' 或 'body'
// checkInterval: 30 * 60 * 1000, // 检查间隔,默认 10 分钟
}),
]
})
构建与部署: 执行npm run build (或 pnpm build/yarn build)。构建产物(通常在dist目录)会包含版本文件和注入的检测脚本。将dist目录部署到服务器。
优点:
-
集成简单: 对于使用Vite等现代构建工具的项目,集成非常方便。
-
前端独立: 主要逻辑在前端和构建过程中完成,对后端服务侵入性小。
-
配置灵活: 插件通常提供选项来自定义提示样式、检查频率等。
缺点:
-
非实时: 依赖前端轮询检查,通知会有一定的延迟(取决于检查间隔)。
-
额外请求: 会定期产生一个检查版本文件的网络请求。
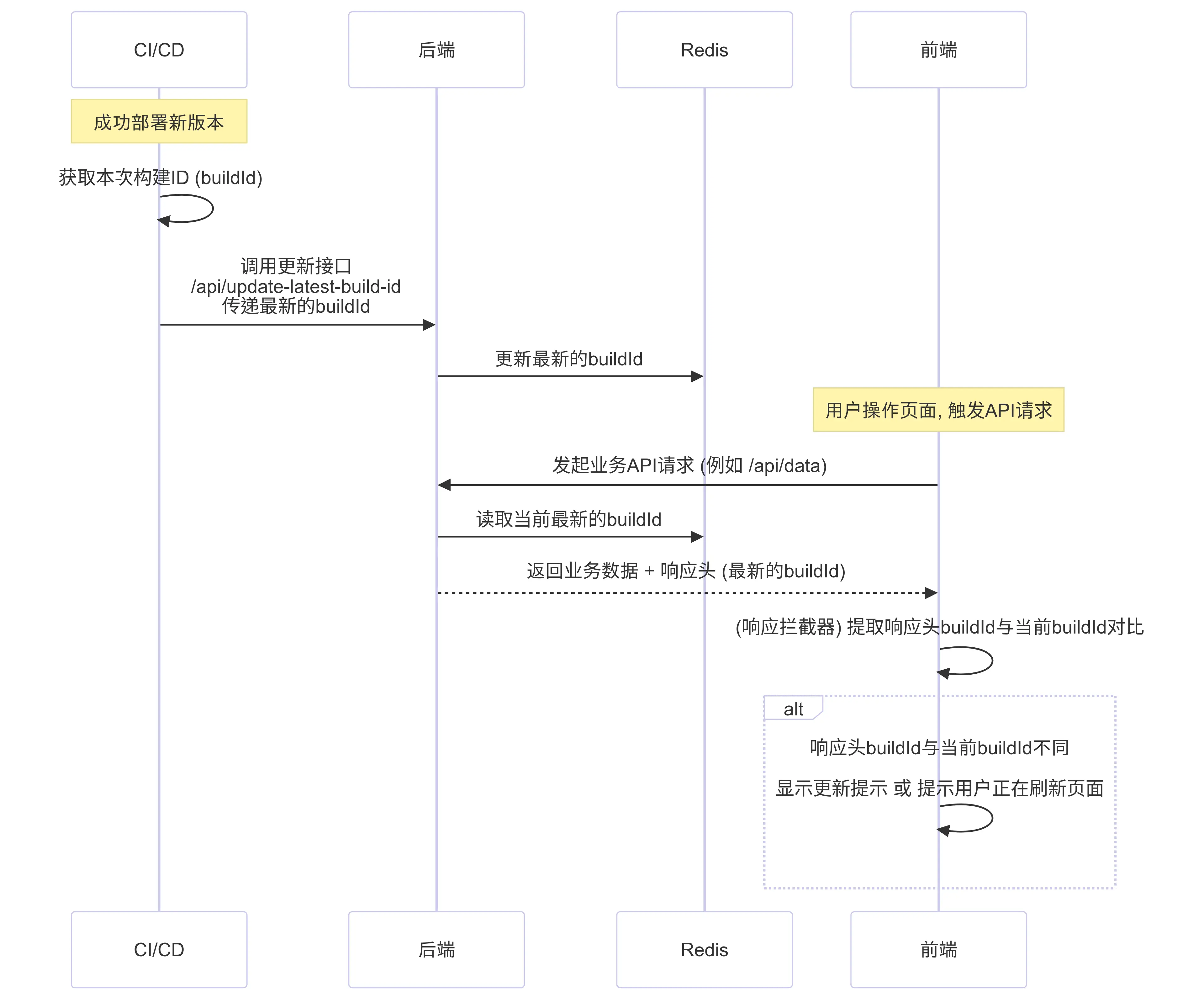
方案三:后端配合 Response Header + CI/CD 集成 (推荐)
这种方案将版本检测与常规的后端 API 请求结合起来,利用 CI/CD 流程和后端能力。
CI/CD 获取构建 ID: 在 CI/CD(如Jpom)流水线中,每次成功构建部署后,获取一个唯一的构建标识符(buildId)。例如,可以通过调用Jpom的API (https://devops.xxx.com/api/build_status?id=fbxxxzzec&token=65xxxzzfe)来获取。
更新最新版本标识: CI/CD流水线调用一个由后端提供的特定API接口(例如 /api/infra/update-latest-build-id),将这个最新的buildId传递给后端。
后端存储最新版本: 后端服务接收到更新请求后,将这个最新的buildId存储在某个快速访问的位置(如Redis、内存缓存)。
后端在 Response Header 中携带最新版本: 后端在处理所有(或部分关键)业务 API 请求时,从Redis(或其他存储) 中读取当前最新的buildId,并将其添加到一个自定义的HTTP Response Header中(例如Build-Id:123)。
前端获取初始版本: 使用一个本地变量BuildId存储,响应拦截器获取到BuildId就判断当前这个本地BuildId变量有无值,第一次肯定没有,直接赋值初始值
前端对比版本: 在响应拦截器。每次收到后端 API 的响应时,检查Header是否存在BuildId。如果存在,将其值与前端本地BuildId变量进行比较。
提示更新: 如果响应头中的buildId与前端当前的buildId不一致,说明用户当前页面版本已落后于服务器最新部署的版本。此时,前端就可以弹窗引导或者直接刷新页面。
逻辑图:

优点:
近乎实时:用户只要进行操作(触发API请求),就能及时检测到版本差异。
无额外轮询:版本检查在正常的业务请求中,不产生额外的轮询请求。
与部署流程紧密集成:能够精确反映服务器上部署的最新状态。
缺点:
需要后端配合:需要后端开发接口来更新和查询最新buildId,并在业务接口中添加Header。
依赖用户操作:如果用户长时间停留在页面不进行任何触发 API 请求的操作,将无法收到更新通知。
前端需要处理Header和存储初始版本:前端需要实现响应拦截、版本对比逻辑,并有机制获取和保存初始buildId。
总结
选择哪种方案取决于项目的具体情况、技术栈和团队资源:
WebSocket方案比较实时性,但实现和资源开销相对较高。
构建插件方案 (如 plugin-web-update-notification) 集成简单,对后端无侵入,适合基于现代构建工具的项目,但有一定延迟,并且用户多了请求量变大消耗服务器资源。
推荐后端Header+CI/CD方案 结合了部署流程,检查时机与用户活动相关,效率较高,并且无过多资源消耗
无论选择哪种方案,建立一个有效的页面更新提醒机制,都能显著改善用户体验,避免因版本不一致导致的问题,确保用户总能使用到稳定、最新的前端应用。